Posted on Jul 2, 2013
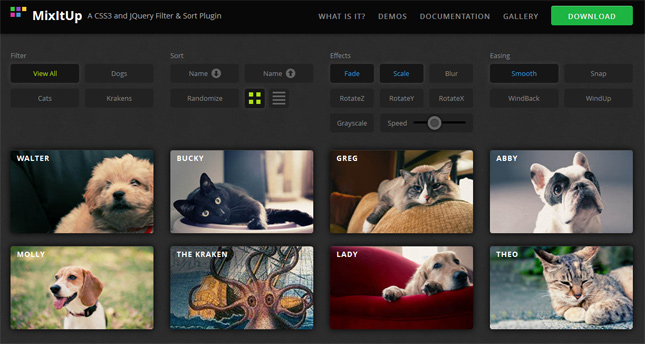
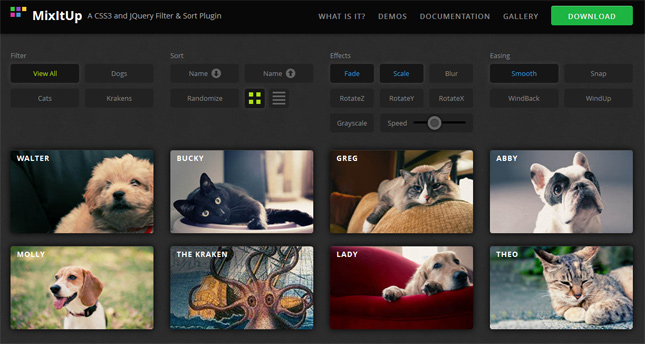
1. Mixit Up
MixItUp is a light weight but great jQuery plugin that provides good animated sorting of categorized and ordered content.

http://mixitup.io/
2. Unslider : Responsive Slider without Fancy Effects
Unslider is the jQuery slider that just slides. It's less than 3kb.
It's fluid, flexible minimal. If you want to, you can
add keyboard arrow support. Not all slides are created
equal, and Unslider knows it.

http://unslider.com/
Posted on Jun 26, 2013
1. LIMIT 1 When Getting a Unique Row in your table
Sometimes when you are querying your tables, you already know you are looking for just one row.
You might be fetching a unique record, or you might just be just checking the existence
of any number of records that satisfy your WHERE clause.
In such cases, adding LIMIT 1 to your query can increase performance.
// do I have people from California?
// NOT to Do!:
$r = mysql_query("SELECT * FROM user WHERE state = 'California'");
if (mysql_num_rows($r) > 0) {
// ... other code
}
// Good request
$r = mysql_query("SELECT 1 FROM user WHERE state = 'California' LIMIT 1");
if (mysql_num_rows($r) > 0) {
// ... other code
}
Posted on Jun 30, 2013
Remember, jQuery focuses on queries. The core of the library allows you
to find DOM elements using CSS selector syntax and run methods on that collection.
jQuery uses native browser API methods to retrieve DOM collections. Newer browsers (Chrome, Safari, Firefox)
support getElementsByClassName, querySelector and querySelectorAll which parses CSS syntax.
However, older browsers only offer getElementById() and getElementByTagName().
In the worst scenarios, jQuery's Sizzle engine must parse the selector string
and hunt for matching elements.